Title: Digital Media Design module introduction Date: 2020/09/23 Template: slidy Status: draft
Digital Media Design module introduction
2020/09/23
Colm O’Neill
- BA Graphic Design and Communications (Brussels, Belgium)
- MA Media Design (Rotterdam, The Netherlands)
- 10 years graphic design practice: freelance, medium and large studios
Digital Media Artist practice, glimpse of some recent works:

Collection of uncertainties: online exhibition https://di.version.space
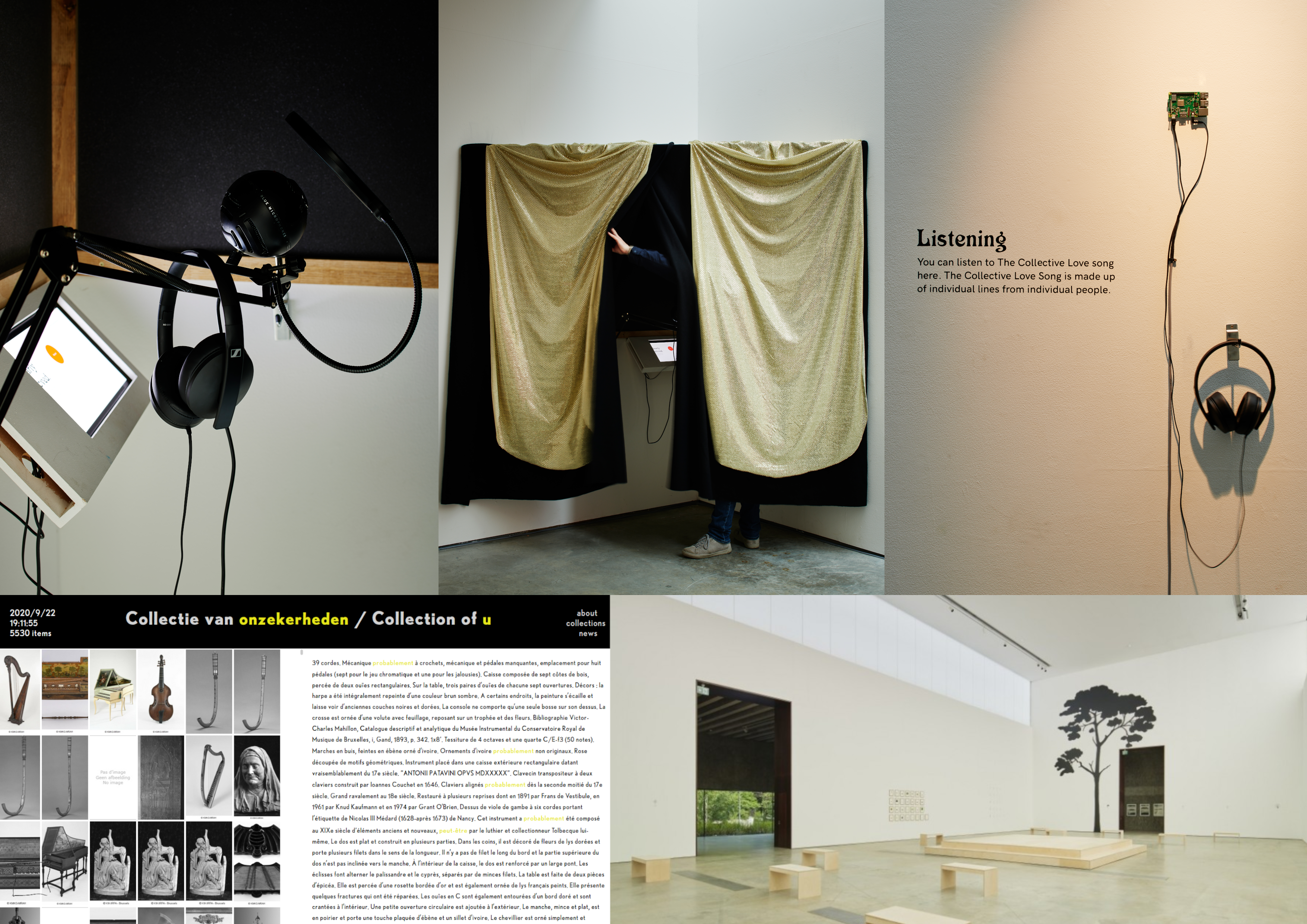
A collaborative love song: interactive sound installation & recording at VISUAL Carlow https://www.visualcarlow.ie/exhibitions/info/a-collaborative-love-song
Irish Tree Alphabet (with Katie Holten) typographic alphabet and installation production https://www.visualcarlow.ie/exhibitions/info/irish-tree-alphabet
What is Digital Media Design?
Brings Design practices to Digital Media production.
What is Digital Media?
Video, audio, software, or other content that is created, edited, stored, or accessed in digital form, through numeric encoding and decoding of data.
Types of Digital Media:
- Networked Media
- Capture-based Media
Learning by designing / Learning by doing:
- Being curious and adventurous
- Becoming a researcher
- Looking across different medias
- Based in practice, learning by doing
Ideal Weekly structure
| options | Foundational & supporting material | Practical & Project work |
|---|---|---|
| 100% On campus | 1 hour in class theory | 3 hours in lab practical |
Covid dependant Weekly structure
| options | Foundational & supporting material | Practical & Project work |
|---|---|---|
| 75% On Campus | 1 hour online theory | 3 hours in lab practical (in sub groups depending on cohort size) |
| 0% On Campus | 1 hour online theory | 1 hour Blackboard collaborate group session + 2 hours breakout session small groups individual project feedback |
Really looking forward to working with you all
Contact information:
- colm.oneill@itcarlow.ie
- Office: D526
Appendix 1 — Foundational content / supporting course material examples:
Theory:
- composition basics (framing, scaling, viewing angles)
- colour theory
- typography
- accessibility design
- vector vs bitmap digital images
- scanning images, photography
- …
Case studies: example projects, portfolio reviews, historical artworks, …
Key readings:
- “As we may think”
- “The mismanaged heart”
- “The medium and the massage”
- “Web Design is 95% Typography”
- “Accessibility for everyone” — A book apart
- …
Appendix 2 — Schedule and weekly calendar Semester 1
| Weeks | Ongoing project | Weekly theory content | Practical class Notes/Details |
|---|---|---|---|
| 28/09/20 | Project 1 — Visual Assets | Vector images ≠ bitmap images | Project 1 briefing + module introduction |
| 05/10/20 | Project 1 — Visual Assets | Typography 1 | Vector editing software (Illustrator or equivalent) |
| 12/10/20 | Project 1 — Visual Assets | Colour Theory | Vector editing software (Illustrator or equivalent) |
| 19/10/20 | Project 1 — Visual Assets | Reading: “The Medium is the Massage” | Preparation for 1st group critique next week |
| 26/10/20 | Project 1 — Visual Assets | Typography 2 | Project follow-up: group critique |
| 02/11/20 | Project 1 — Visual Assets | Composition basics | 1 week until final delivery |
| 09/11/20 | Project 1 — Visual Assets | Theory catch-up | Project 1 delivery |
| 16/11/20 | Project 2 — Video essay | Sound recording | Project 2 briefing + sound recording practical |
| 23/11/20 | Project 2 — Video essay | Composition basics | Non Linear Editors practical class |
| 30/11/20 | Project 2 — Video essay | Raster images resolution / density | Non Linear Editors practical class + project 2 work time |
| 07/12/20 | Project 2 — Video essay | Video transitions & narrative editing | Video exporting + project 2 work time |
| 14/12/20 | Project 2 — Video essay | Reading: “As we may think” | Project 2 delivery 1 |
Appendix 3 — Example projects
3 to 5 different projects through the year, ensuring the students always have a place to test and apply their learning.
Appendix 3.1 — Example project 1
Learners develop the visual assets to support a new local cultural ‘agenda’ website.
→ establishing common (transversal) aesthetics in images and graphic design content that not only supports the new cultural agenda, but makes it recognisable too.
→ producing posters, digital banners, illustrations (digitised hand drawings or vector images) that go along with a provided visual identity.
→ goals: practice graphic design, observe and distil key elements of a visual identity, demonstrate awareness of design principles
Appendix 3.2 — Example project 2
Video essay production
→ converting research material on a graphic, installation or media artist into a short, narrated video essay.
→ short 4 to 6 minute video
→ goals: practice audio visual media production, demonstrate good ability to capture video, audio and use editing software, demonstrate ability to research and reflect on findings
Appendix 3.3 — Example project 3
Website redesign
→ starting from an existing but outdated looking website, the learner will produce a new design with a specific focus on the interface, usability and accessibility of the content.
→ goals: further develop graphic design skills in combination with learning from interface design / development modules, demonstrate ability to understand a content structure, demonstrate ability to design for accessibility